このブログの一つ前の記事がOpera Software Japan(@opera_jp)の公式Twitterアカウントで紹介されました。
このサイトにふさわしいアイコンとは何かと思っていたところ、ちょうどOpera Developer 25で導入されたブックマーク機能のドメイン名のアイコンが特徴的だったため、取り入れてみました。http://t.co/I7sHgp8H7i
— Opera Software Japan (@opera_jp) 2014, 8月 19
ほぼ鳥取県出身、東京在住のエンジニアがお送りする日々の出来事や役に立つ情報(=What I know)を紹介するブログ。わったいな(鳥取県の方言ですごいという意味)といってもらえるような記事を更新予定。※本ページはプロモーションが含まれています
2005年から利用している(空白期間があったかも)ブラウザです。
最新版はこちらからダウンロードできます。
http://www.opera.com/ja
Opera フォーラムでも yasu0796 という名前で参加しています。
http://forums.opera.com/
このブログの一つ前の記事がOpera Software Japan(@opera_jp)の公式Twitterアカウントで紹介されました。
このサイトにふさわしいアイコンとは何かと思っていたところ、ちょうどOpera Developer 25で導入されたブックマーク機能のドメイン名のアイコンが特徴的だったため、取り入れてみました。http://t.co/I7sHgp8H7i
— Opera Software Japan (@opera_jp) 2014, 8月 19
2014/04/12追記:現時点では以下の操作を行わずとも表示されます。
2月28日あたりからなぜかOpera 12.16でEvernoteのWeb版が真っ白で表示されなくなってしまいました。
[H26.2.28]現在はこの設定を行わずにパスワードの表示は可能です。
Opera Next 20.0.1387.59/Opera Developer 21.0.1419.0
平成26年2月7日時点での情報です。今後のバージョンアップにより変更になる可能性があります。
現時点での最新版
Opera Stable 19.0.1326.59/Opera Next 20.0.1387.24/Opera Developer 20.0.1387.16
Blink版Opera (15~)ではブラウザに保存したパスワードを表示することができ、「設定」→「プライバシーとセキュリティ」→「保存済みパスワードの管理」でパスワードの「表示」ボタンを選択することで表示されます。
しかし、Opera Next、Opera Developerが20以降のバージョンの場合、表示ボタンが機能しないという不具合があります。
アドレスバーに
opera://flags/#password-manager-reauthentication
と入力
Password manager reauthentication パスワードマネージャ再認証
Mac, Windows
Prompt the user for their OS password before revealing passwords on the passwords page.
パスワードのページでパスワードを表示する前にOSのパスワードを入力。(個人的な翻訳)
#password-manager-reauthentication
を有効にして再起動することで表示されるようになります。
英語は個人的な翻訳であり、意味のとらえ間違いがある可能性があります。現時点のバージョンにおいてWindows 7とXPではWindowsのパスワードを求められることはありませんでした。Vista以降のバージョンではOSのパスワード入力ではなく、ユーザーアカウント制御画面が表示されるのかもしれません。
(Mac OS版ではOSの管理者パスワードの入力が求められるようです。)
現時点では自動アップデートされた場合突然表示できなくなり不便になりますが、さすがにOpera Stable 20が登場する頃には何らかの改善があることを期待しています。
[H26.2.28]現在はこの設定を行わずにパスワードの表示は可能です。
Opera Next 20.0.1387.59/Opera Developer 21.0.1419.0
この記事の更新にあたり、以下のサイトを参考にしました。
「Password manager got bad =>> an Opera Next v20.0.1387.24 problem」Opera forums(英語版)
Twitter kyu3(キューさん)のツイート
先日、Internet Explorer 11の記事を書くのにあたり調べてみたもののIEとは話題が異なるので、紹介しなかった内容の記事です。
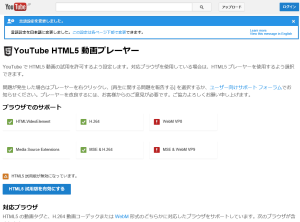
YouTubeには従来のFlash PlayerではなくHTML5 動画プレーヤーといったものがあり、こちらのページから切り替えることができます。

ページを開くとこのように表示され、使用しているブラウザの対応状況を確認することができます。今回はこれをまとめてみました。
| 対応状況 | IE11 (Windows 8.1) |
IE11 (Windows 7) |
Firefox 25 |
Opera 12.16 |
Opera 17 |
|---|---|---|---|---|---|
| HTMLVideoElement | ○ | ○ | ○ | ○ | ○ |
| H.264 | ○ | ○ | ○ | × | × |
| WebM VP8 | × | × | ○ | ○ | ○ |
| Media Source Extensions | ○ | × | × | × | ○ |
| MSE & H.264 | ○ | × | × | × | × |
| MSE & WebM VP9 | × | × | × | × | ○ |
| 備考 | 8.1版のみ対応 | Windows 8,7のIE10と同じ | Opera 18でも同等。Next 19ではWebM VP8が無効に(2014/02/03追加) |
OSの指定がないものはWindows 7での確認結果です。Internet Explorer 8以前は全て×でした。
このようにIE11に限っては同じバージョンのブラウザでもWindows 8.1でないと一部機能に対応していないことが分かります。
現在、Windows 8以前のOSを使用していてMedia Source Extensionsを試したいという方はOpera (15以降)かChromeをインストールすることをおすすめします。
H.264もWebM VP8も使いたいという方はFirefoxがいいですね。
もちろん、これはブラウザの対応ですので、プレーヤーさえ導入すれば様々なビデオ形式に対応しますのでご安心ください。
環境によるとは思いますが、HTML5版プレーヤーにするとCPU使用率が低下するという話もあり、最新の技術を使いたいという方はHTML5版プレーヤーを使用していかがでしょうか。
gooでIE9のダウンロードができるようになっていて、正式版が?と思ったらまだベータ版でした。
そうやってウェブサイトを調べていたら、ふとOpera 11が利用できることに気づき、バージョンアップしました。
![[H22.12.19]Opera 11 マウスジェスチャー](https://blog.oyasu.info/wp-content/uploads/7a26c6c60aac5428b713dbea0719e7ae-300x169.png)
“Opera 11インストールしました” の続きを読む