Opera developer 29 でついにサイドバーの拡張機能がサポートされました。
きっかけは、Opera Software Japan (@opera_jp) のこのツイート
Opera デスクトップチームの @Aeyoun によるサイドバー・エクステンションの解説とテンプレート。https://t.co/1paRa92Bem
— Opera Software Japan (@opera_jp) March 6, 2015
こちらで紹介されているブログに沿って、サイドバーの拡張機能を作成してみました。
今回は、天気予報を表示するサイドバーを作成します。
手順① サイドバーを表示
Opera developer 29.0.1794.0 以上であることを確認します。
(現時点で27、28のstable、beta版では利用できません)
サイドバーが表示されていない場合、Ctrl+Shift+Sで表示します。
手順② テンプレートをダウンロード
Aeyoun さんが作成したテンプレートをダウンロードし、適当なフォルダに解凍します。
手順③ sidebar.html の書き換え
sidebar.html を編集します。
sidebar.jsの記述を削除し、bodyにiframeで表示したいページのURLを指定します。
具体的にはこのようにしました。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style>
html,
body,
iframe {
background-color: white;
border: none;
height: 100%;
margin: 0;
overflow: hidden;
padding: 0;
width: 100%;
}
</style>
</head>
<body><iframe src="http://www.tenki.jp/lite/forecast/7/34/6910/31302.html">
この部分は iframe 対応のブラウザで見てください。
</iframe></body>
</html>
ここで指定するURLはサイドバーの幅でも閲覧可能なスマートフォン向け・レスポンシブのページが望ましいです。
詳しくは後半で紹介します。
手順④ 拡張機能の読み込み
拡張機能(opera://extensions/)より
開発者モード → パッケージ化されていない拡張機能を読み込む により読み込みます。
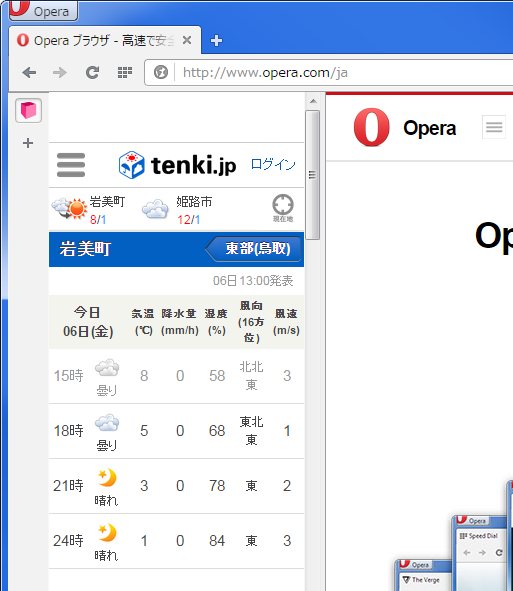
手順⑤ 表示
サイドバーに表示されたアイコンをクリックすると…
なんということでしょう!サイドバーに天気予報が表示されたではありませんか。
補足:この方法で設定できるURL
- 同一URLを用いてUserAgentにより出力を判断していないこと
- iframeで表示することを拒否する「X-Frame-Options レスポンスヘッダ」(MDN)が設定されていないこと
一時的にスマートフォンのUserAgentに変更することで、確認が可能です。
(拡張機能を用いる方法、OperaのDeveloper Toolsを使う方法があります)
今回確認したのは次の3つのページです。
- tenki.jp (http://www.tenki.jp/lite/)
市町村単位で天気予報が利用できます。 - JR西日本運行情報(http://trafficinfo.westjr.co.jp/sp/list.html)
地域単位で表示することもできます。 - Wikipedia(http://ja.m.wikipedia.org/)
検索もできるので便利かもしれません。
天気予報でも、Yahoo!天気は同一URLでUserAgentにより出力を変更しているため利用できず。
Twitterは1の条件は満たしているもの、2のヘッダのため利用できず。(ついっぷるならできるかも?)
課題
同一URLでUserAgentにより出力を判断しているページは利用不可
→UserAgentを切り替える拡張機能を参考にするとよいかも
利用者が自由に地域を設定したい(天気・鉄道)
→拡張機能の「オプション」画面を作成する必要あり
注意点
今回は、テスト用に作成した拡張機能のため、Operaアドオンなどでの公開予定はありません。
参考にしたブログ記事の、拡張機能の説明文とアイコンの編集については省略しました。
Opera 拡張機能に関するPublishing guidelinesは読んでいないため、一般公開向けの拡張機能を作成する際はそちらも注意してください。

![[H27.03.07]Opera パッケージ化されていない拡張機能を読み込む](https://blog.oyasu.info/wp-content/uploads/5132a5b76a3bd5fb50eb88acb21f0976.png)
