Windows 10 に更新後、Google Chrome や同じエンジンを使う Opera・Vivaldi で、タッチパネルでの操作ができないという問題が報告されています。
Windows 8.1 から #Windows10 へアップグレードした #Opera でタッチスクリーンが効かないのは既知の問題として検討中です。
— Opera Software Japan (@opera_jp) August 5, 2015
私が利用しているパソコンでも、動作するときとしないときがあるようです。
ただ、以前の Windows 10 のプレビュー版では動作していたように思います。(毎回タッチ操作をしていたわけではありませんが)
解決法は、試験運用機能のタッチ イベントを有効にするを自動設定から有効に変更するだけです。
chrome://flags/#touch-events
Chrome も Opera も Vivaldi も上記のリンクから、直接設定項目に移動できます。
ポータブル版を除き、タッチパネルを利用している PC であれば常に「有効」にしておいても良さそうですね。

![[H27.08.08] Chrome-flags touch-events](https://blog.oyasu.info/wp-content/uploads/H27.08.08-Chrome-flags-touch-events-300x61.png)

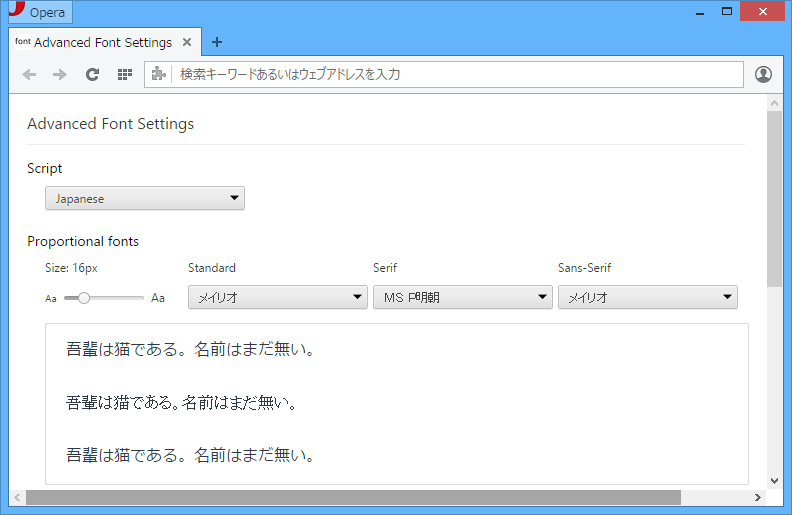
![[H27.04.20]Opera 28 デフォルトのフォント MS Pゴシック](https://blog.oyasu.info/wp-content/uploads/f55fe9c2e22285bc75bf5b3ca06429ed.png)
![[H27.04.20]Opera 29 デフォルトのフォント メイリオ](https://blog.oyasu.info/wp-content/uploads/a28d7aabe7ff8ef1643bb49cf68abef5.png)


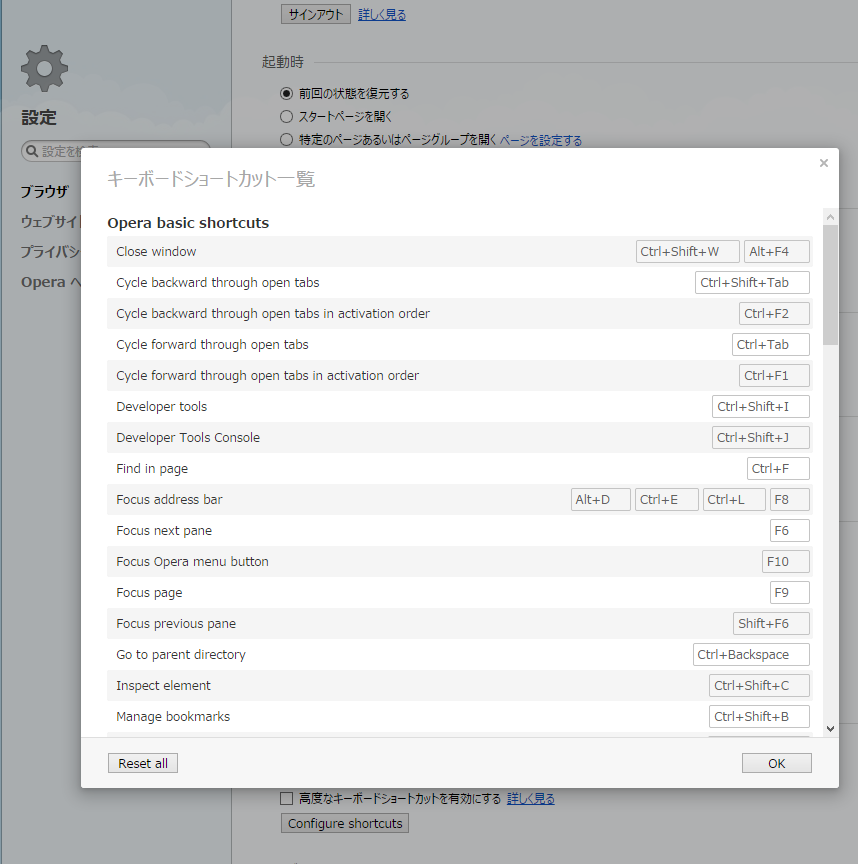
![[H27.02.27] Opera developer 29.0.1785.0 flags Custom keybort shortcuts](https://blog.oyasu.info/wp-content/uploads/H27.02.27-Opera-developer-29.0.1785.0-flags-Custom-keybort-shortcuts.png)